Is error 503 backends fetch failed, preventing you from accessing your website? If yes, then you must read this article. In this article, we have covered easy and simple methods to fix this error.
If you are facing error 503, then you are not alone. Many users have reported the same problem and are struggling to fix it. This error does not allow you to access your website on the internet. This is the HTTP code that the website server uses to inform you about the error. Servers only use standard code to tell you about the problem.
The HTTP requests the code after analyzing the internal server error. When the server does not fill the request for the website or other online resources, the HTTP server displays the error 503 backends fetch failed.
The website or sever sometimes customizes 503 errors according to the problem. That is why the error code might differ every time it appears.
Before understanding the methods to solve this problem, you first know about the error and its cause. We have covered every aspect of this topic in detail, so make sure that you read this full article.
So, without further ado, let’s dive straight into how to fix error 503 backends fetch failed.
What is the Error 503 Backend Fetch Failed?
When your website stops responding due to some server or other problems, the website displays error 503 backend fetch failed. It tells you that the server of the website is currently not working properly.
The HTTP generates the error code and displays it on your screen. This error code tells you about the problem, and you can troubleshoot the system to detect the exact reason behind the problem.
Similar to the internal server code, the status code of this error is 500. When the problem occurs, this error might occur on all your web browsers and even on your mobile phone.
What Causes Error 503 Backend Fetch to Fail?
Now that you know about the error 503 backends fetch failed, you must also know what triggers this error code. Following are some reasons behind the error that you must know.
- Other tabs: Sometimes, too much traffic on the server leads to error 503 backend fetch failed. This happens when you open multiple tabs at the same time. Therefore, we will recommend you close unnecessary tabs and check whether the error 503 persists.
- Browser Issue: Many times, the browser fails to open the particular website because of its incapability of meeting the requirement and the features resulting in this error. Therefore, change the browser and then try opening this website.
- Web browser configuration: Sometimes, due to browser configuration, the website does not open. That is why you must check the configuration and set it by default.
Now that we have talked about the reasons that cause error 503 backends fetch failed while accessing a website. Let’s head towards the solution of error 503 backends fetch failed. We will recommend you read each solution carefully before trying it out.
Besides, if you are experiencing the issues like Err_empty_response in Chrome, here are the top solutions for you.
Before You Begin
Alright, before you start with the following solutions, we just want you to go to the website and refresh the page. At the top-right corner of the page, you can find an automatic refresh icon. It is denoted with an arrow symbol.
Also, press Ctrl and R keys on your keyboard together continuously to reload the page. This is the easy and quick way to reload the website and remove error 503 backend fetch failed.
If the above method does not help you to load the website, try restarting the modem or router. This is the most effective way to solve any DNS Server configuration problem. In case you encounter error 503 on your WordPress site, then reinstall the WordPress again.
We have mentioned these solutions earlier because these are a simple and quick way to fix error 503. In this section, we have only talked about some common and popular solutions.
If the above solutions do not help you to solve the problem, read further to know about nine different solutions to fix the error 503 backends fetch failed.
Solution 1: Close All Tabs to Fix Error 503 Backend Fetch Failed
In case you are running multiple tabs at the same time, you must close all the tabs immediately.
Unnecessary tabs slow down the speed of the internet, and it also takes up too much space in RAM. That is why it is recommended to close all tabs and then try opening the website.
Solution 2: Use a Different Browser
If you are facing error 503 over and over again while accessing a particular website, try opening the website from a different browser.
There are many browsers available, like Firefox, Internet Explorer, Google Chrome, etc. Each browser incorporates different default settings that might help you to open the website and fix the problem.
Solution 3: Reboot the Router
Another simple and quick way to fix error 503 backend fetch failed on your computer system is to reboot the Wi-Fi router.
To carry on this process, you must take the following steps.
1: Close all the tabs and shut down your computer system completely.
2: Wait a little bit and then restart the computer again.
3: After this, plug off the Wi-Fi router or modem and wait for a few minutes.

4: Turn on the router again and browse the particular website.
5: Check whether the error 503 persists.
Solution 4: Run a PC Optimizer Tool
Many times faulty and improper internet connections trigger error 503 backends fetch failed on your website. Therefore, to solve this issue, you can run a PC Optimizer tool.
You can use the Avast Cleanup tool as it provides you with many advanced features to speed up your PC, removes unnecessary junk from the cache and the server, and improves the performance of the computer system.
Solution 5: Reset the Web Browser
In case the website does not load on your computer system and the browser but it works fine on other devices and browsers, then you must reset the browser.
This happens because of the configuration that the browser sets up automatically. If you are facing this problem on your Chrome browser, the following steps will help you to reset it.
1: Open the Chrome browser on your computer system, and tap on the vertical dots located at the top-right of your screen, and the drop-down menu will appear.
2: From the menu, select the ‘More’ option and click on ‘Settings.’

3: Search for the ‘Advanced’ button and click on it to expand.

4: After that, click on the ‘Reset and Cleanup’ section for Android. In the case of iOS and Mac, click on ‘Reset Settings.’
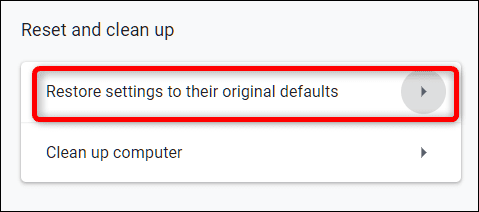
5: Then, tap on the ‘Restore settings to their Original defaults’ option, and this will open a new dialog box on your screen.

6: Search for the option Help ‘Make Chrome Better by Reporting the Current Settings’ and check the box placed next to the option. Now, click on the Reset Settings option.

7: After completing the above steps, launch your browser again and go to the website again to check whether error 503 persists.
Solution 6: Activate the Varnish Plugin
In case you own a website, then you must activate the Varnish plugin. This plugin helps you to enhance the speed of the website by minimizing the loading process.
It is a kind of web accelerator that clears the unnecessary traffic on the server and thus increases the speed of the website. If you don’t know the process of enabling the Varnish plugin, then follow the below-given steps.
1: Open your computer system and launch the WordPress administration with the help of your credentials.
2: Search for the plugins option in your WordPress dashboard.
3: Now click on the plugin option and select ‘Add’ from the drop-down menu.
4: In the Add section, navigate to the Varnish plugin.
5: Choose ‘Plugin’ and then select the ‘Add Plugin’ option.

6: After that, click on the ‘Activate’ button to activate the Varnish plugin.
After activating the Varnish plugin, visit the website again and check whether error 503 backend fetches failed to pop up on your screen.
Solution 7: Reload the Website Later
Many times happens due that the server of the website crash because many people try to load that particular website on their system. Therefore you must load that particular website after some time.
Wait till the traffic load from the server decreases, and then try to load the website on your system. This might help you to solve this problem.
Solution 8: Disable the Plugins (WordPress Users)
This is another way you can fix the website error 503 backends fetch failed. Log in to your Website dashboard and navigate to the ‘Plugins’ section. Now deactivate all the installed plugins from your WordPress.
You can find the ‘Deactivate’ option below every plugin or right-click on the plugin and select the ‘Deactivate’ option. And you can select the specific plugin that you want to deactivate. You always have the option to reinstall the plugin again.

Solution 9: Notify the Admin of the Website
If the above solutions are not helping you to fix the error 503 backends fetch failed, then the option that you are left with is contacting your website admin.
Yes, you have heard right. You can contact the admin of the website and report your issue to them. You might end up getting a response after a few days regarding the problem.
Many times due to the server being down, you get error 503 backend. If the server problem is the cause of the error, they will notify you with the same.
FAQs:
- What does “Error 503 Backend Fetch Failed” mean?
- Error 503 Backend Fetch Failed is an HTTP status code that indicates the server’s failure to fetch the requested content from the backend server.
- How can I fix Error 503 Backend Fetch Failed?
- You can fix this error by refreshing the page, checking the server status, clearing your browser cache, verifying DNS settings, disabling CDNs or proxies, checking network connectivity, or contacting the website administrator for assistance.
- Why am I seeing Error 503 on multiple websites?
- Error 503 can occur on multiple websites due to server overload, slow response times, connectivity issues, misconfigured DNS settings, or ongoing maintenance or update activities.
- Is Error 503 Backend Fetch Failed a permanent error?
- No, Error 503 Backend Fetch Failed is usually a temporary error that can be resolved by following the troubleshooting steps mentioned in this article.
- Can a slow internet connection cause Error 503?
- Yes, a slow or unstable internet connection can contribute to the occurrence of Error 503 Backend Fetch Failed as it disrupts the communication between the server and the backend.
Conclusion
In this article, we have talked about every aspect of the topic in detail. We have discussed what is error 503 backends fetch failed, what its causes are, and its solutions.
Plus, before the solution, we have mentioned three simple and quick methods to fix this problem.
It is recommended to read this full article to understand every solution so that you can implement it properly. If you know more methods for fixing this error, comment below and let us know.




